You can see a demo in this test blog.
Adding Social Media Icons to Blogger Header
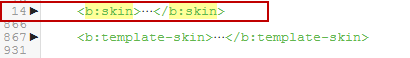
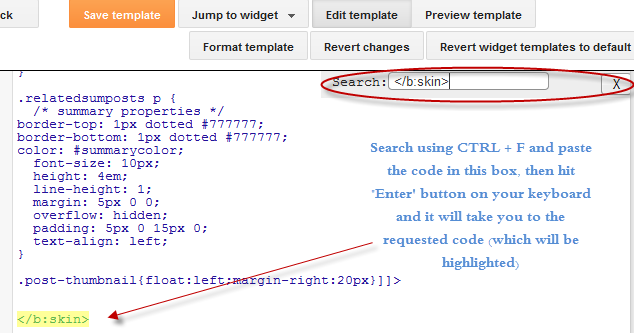
Step 1. From your Blogger dashboard, go to Template and click on the Edit HTML button:Step 2. To expand the style, click on the small arrow on the left of <b:skin>...</b:skin> (screenshot 1), then click anywhere inside the code area to search (using CTRL + F) for the ]]></b:skin> tag (screenshot 2) and add this code just above it:
/* Social icons for Blogger
----------------------------------------------- */
#social-icons {
margin-bottom:-30px;
height:50px;
width:100%;
clear:both;
z-index: 2;
position: relative;
}
.social-media-icons {
display:table
}
.social-media-icons ul {
text-align:right;
padding:5px 5px 0 0
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
.social-media-icons ul {
margin-bottom:0;
padding:0;
float:right;
}
.social-media-icons li.media_icon {
margin-left:6px;
padding-left:0 !important;
background:none !important;
display:inline;
float:left;
}
.social-media-icons li:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(-360deg);
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
Screenshot 1:
Screenshot 2:
Step 3. Now search for this line
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Step 4. And just above it, add this code:
<div class='social-media-icons' id='social-icons'>
<ul>
<li class='media_icon'><a href='http://facebook.com/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiR6jneDYh2pne03ZrT_FhesjOmCc_GyVRVHelPGGwpfvAwo7-mk3M6g2sA2eW34S55Jx3BG4p_uUFAOWLUNT6S4VuMuiLIdvpLf5r3G64MmVf7sX_sBMLvSL5sEmuqxyJW5ywf3PtjK9A/s1600/Facebook.png'/></a></li>
<li class='media_icon'><a href='http://twitter.com/#!/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmH8s3JPqI2EMb0tKKG87isi0xiQCbh_FNEcU110AWqdglrBsRyRPF1p2NJfl5YmvkcoyTVN4K5j-bczcdjfNaZYtgpR449OBL5cu69grHNlMB5Vau0ifB2R8mPjIyXhCZz4xS3W-hBKw/s1600/Twitter.png'/></a></li>
<li class='media_icon'><a href='https://plus.google.com/XXXXXXXXXXXXXXXXXX/about'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXak_ipEfS7KCIBBG3QUIuFArir2BXFnFVUdNq3TMcZuA4YlmzwMWZ2PQ0WawBuRtzonAIUmLKubEWf-2LtR84QPUkZG9raMJtIM01XUUyoOcBC3g25Jp_1Zk8Bb0-cXMa8o0YnJDHK_4/s1600/googleplus.png'/></a></li>
<li class='media_icon'><a href='http://name-of-your-blog.com/feeds/posts/default'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigf3OENZq0BeMv5jgHRwnojkNpssM4OamVJ_Q-bvPZgedYytGjhlekqHg1L2V2PfJKNVakMzBYrW3wGJcHwokMNF0Jks000O9qGampFot17T-MWyebGW-Xlqux83dowCJesAVmtCKrwVI/s1600/RSS.png'/></a></li>
</ul></div>
Customization
- Change what's in red with your usernames and id: the first is your Facebook username, the second is that of Twitter, in the third you should change the X by the ID of your Google+ profile and in the fourth you will put the name of your blog.
- To change the icons, just replace the urls in blue with the ones of your images.
- You can add more icons if you want, you just have to add before </ul></div> a line like this for each extra icon you want:
<li class='media_icon'><a href='Link URL'><img border='0' src='Image URL'/></a></li>
Step 5. Finally, Save the Template to apply the changes.
The effect is done with CSS3, so this effect will not work in older browsers.



0 comments:
Post a Comment